随着项目越做越大,功能模块越来越多,代码量越来越多,前后端代码都糅杂在一个项目里,前后端开发人员几十个,代码提交次数多而杂,项目变得很臃肿,代码维护人员的工作变得难做,此时亟待解决此问题,把前后端代码分离成两个项目,前后端开发人员各自维护自己的项目,使项目轻量化,便于维护。因此,团队在开发的时候,就会考虑将前后端分离,分别进行研究维护,此次项目就是面临这个问题,由于前期没有什么这方面的开发经验。这次测试了一天终于把测试环境搭建好了。其中,在Nginx启动微服务,解决前后端过程中,踩过不少坑,现将最后解决办法写在这里。
1 部署前端资源
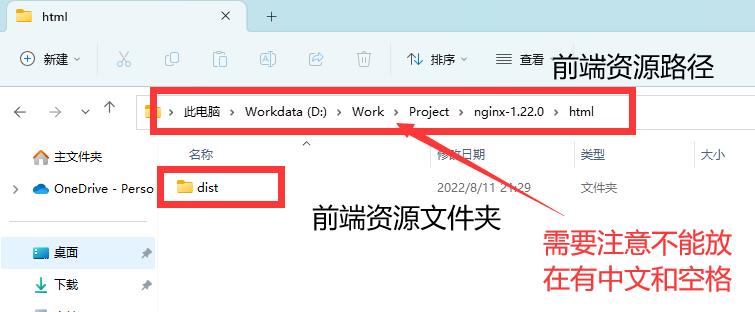
前端资源部署在Nginx的html文件夹中,具体如下;

2 配置前端资源访问路径和默认访问路径
root 是指定项目的根目录,适用与server和location。可以指定多个,如果locaiton没有指定,会往其外层的server或http中寻找继承。
index 是指定网站初始页。该指令后面可以跟多个文件,用空格隔开;如果包括多个文件,Nginx会根据文件的枚举顺序来检查,直到查找的文件存在;文件可以是相对路径也可以是绝对路径,绝对路径需要放在最后;文件可以使用变量$来命。
try_files 最核心的功能是可以替代rewrite;按顺序检查文件是否存在,返回第一个找到的文件。结尾的斜线表示为文件夹 -$uri/。如果所有的文件都找不到,会进行一个内部重定向到最后一个参数。
rewrite 是实现URL重定向的重要指令,他根据regex(正则表达式)来匹配内容跳转到replacement,结尾是flag标记。
location / {
root html/dist;
index index.html;
}
或者
location / {
root html/dist;
try_files $uri $uri/ @rewrite;
}
location @rewrite{
rewrite ^.*$ /index.html last;
}3 部署后端资源
我这里是用的若依后端管理系统,所以在得到的jar包,切换到所在路径,然后运行,java -jar ruoyi-admin.jar 即可。这里需要配置JAVA_HOME和JRE_HOME环境。

如果还有其他环境,可以一并部署,由于我这里使用Redis,所以还增加了Redis的部署和安装,具体可以参考:https://blog.csdn.net/weixin_52799373/article/details/124251235
4 部署后端访问路径
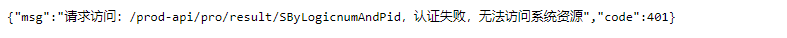
proxy_pass 配置的路径如果是以/结尾,如上面的配置v1,那么此时路径为相对路径,否则为绝对路径;这里特别需要注意,后面需要“/”结尾,以解决跨域401问题,即出现如下图所示情况。

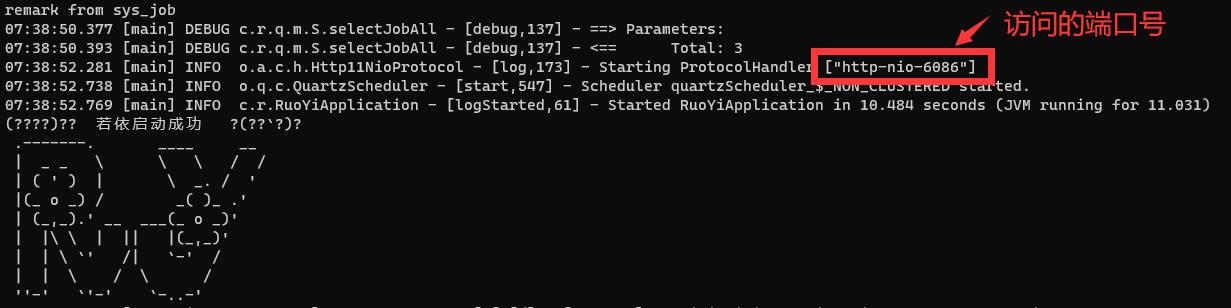
此外,对应的端口号,在部署完后端的时候,若依也会返回相应端口,具体如下图所示。

proxy_connect_timeout 该指令设置与upstream server的连接超时时间,有必要记住,这个超时不能超过75秒;
proxy_read_timeout 该指令设置与代理服务器的读超时时间。它决定了nginx会等待多长时间来获得请求的响应。这个时间不是获得整个response的时间,而是两次reading操作的时间。
proxy_send_timeout 说明 这个指定设置了发送请求给upstream服务器的超时时间。超时设置不是为了整个发送期间,而是在两次write操作期间。如果超时后,upstream没有收到新的数据,nginx会关闭连接;
client_max_body_size 设置nginx的client_max_body_size解决nginx+java上传大文件的问题;500m表示最大上传500M,需要多大设置多大;
proxy_set_header 用来重定义发往后端服务器的请求头;
location /prod-api/ {
proxy_pass http://127.0.0.1:8881/;
proxy_connect_timeout 3;
proxy_send_timeout 30;
proxy_read_timeout 30;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 100m;
}Nginx完整配置
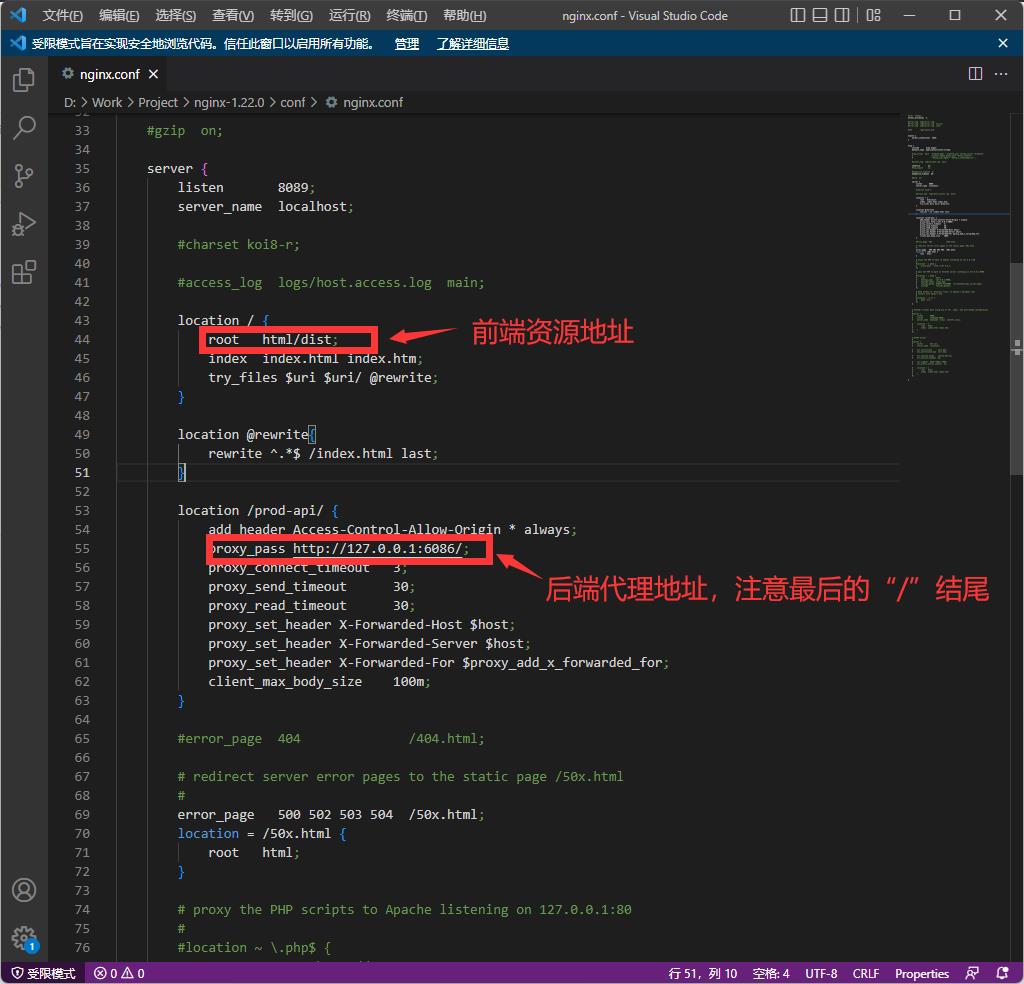
在这里,我给出我的Nginx的完整配置截图和相应代码,有需要的可以试试。

server {
listen 8089;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/dist;
index index.html index.htm;
try_files $uri $uri/ @rewrite;
}
location @rewrite{
rewrite ^.*$ /index.html last;
}
location /prod-api/ {
add_header Access-Control-Allow-Origin * always;
proxy_pass http://127.0.0.1:6086/;
proxy_connect_timeout 3;
proxy_send_timeout 30;
proxy_read_timeout 30;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 100m;
}
}本文部分内容参考,https://blog.csdn.net/kung_com/article/details/96113183,在这里表示感谢!
本文共 938 个字数,平均阅读时长 ≈ 3分钟





proxy_pass http://127.0.0.1:6086/ 后面有 / 是让访问prdd-api 地址变成 127.0.0.1:6086/pro/result/SBlogxx 吧 ,之前就是代理的路径不对 才会401 的
对的,不然会出现路径不对,导致401错误。
访问不到
是访问不到地址吗?路径写对了吗?